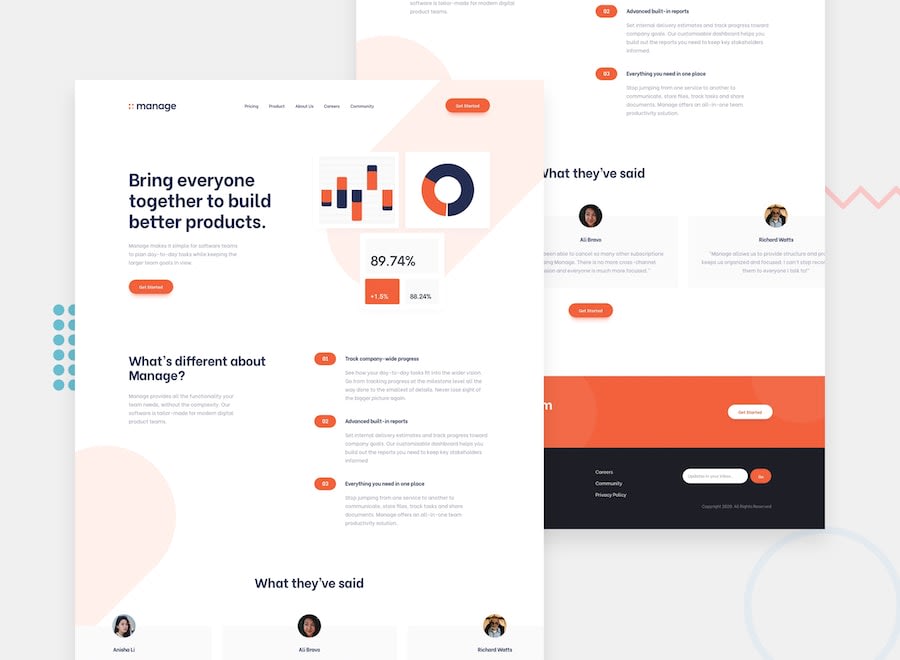
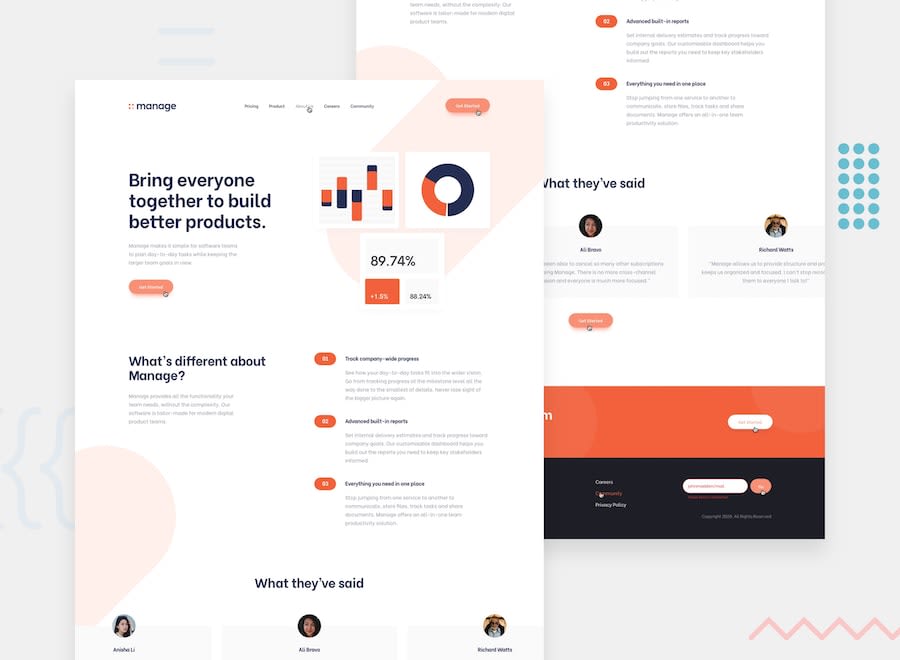
Your challenge is to build out this bar chart component and get it
looking as close to the design as possible.
You can use any tools you like to help you complete the challenge.
So if you've got something you'd like to practice, feel free to
give it a go.
We provide the data for the chart in a local
data.json file. So you can
use that to add the bars dynamically if you choose.
Your users should be able to :
-
View the bar chart and hover over the individual bars to see the
correct amounts for each day
-
See the current day's bar highlighted in a different colour to
the other bars
-
View the optimal layout for the content depending on their
device's screen size
-
See hover states for all interactive elements on the page
-
See dynamically generated bars based on the data provided in the
local JSON file
Download the project and go through the
README.md file. This will
provide further details about the project and help you set it up.
Want some support on the challenge?
Join our JfeStudio community
and ask questions in the help channel.
- Download the starter code
-
Set up the project with version control (e.g. Git)
-
Read the README.md file
and have a look around the project
-
Get colors, fonts etc from the
style-guide.md file
-
Set up your project/file architecture however you want
- Start coding!
-
Write your styles using a pre-processor, such as
Sass,
Less or
Stylus
-
Train your eye for detail by getting your solution as close to
the design as you can
-
Use a JavaScript framework/library to practice building using
components
-
Try estimating the time it will take for you to build the
project. Then see if the time taken matches up to your estimate.
Project estimations are a skill that is often overlooked but is
essential for professional developers